방명록
- 유니티 게임개발 입문 #42023년 09월 07일 21시 51분 47초에 업로드 된 글입니다.작성자: noun06
[UI]
Canvas
- Canvas는 UI요소를 그리기 위한 영역으로 모든 UI요소들은 캔버스를 통해 렌더링됨.
- Screen Space Overlay는 주로 2D UI를 표시하는 데 사용됨. 카메라에 관계없이 항상 화면 위 절대적인 위치에 UI를 배치함.
- WorldSpace는 주로 3D 공간에서 UI를 배치할 때 사용됨. UI요소를 3D 객체와 함께 월드 공간에 렌더링 할 수 있음. 카메라 및 월드 좌표에 따라서 상대적으로 배치됨.
Image
- Image 컴포넌트는 이미지 또는 스프라이트를 화면에 표시하는 데 사용됨.(게임 아이콘, 배경 이미지 등)
- UI로 이미지를 활용할 때는 이미지의 스프라이트의 Texture Type을 Sprite(2D&UI)로 설정해야함.
- Sprite Editor는 스프라이트의 border의 크기가 위치 등을 설정하는 역할을 함. Image Type을 sliced로 설정한다면 이미지의 크기를 조절할 때 변형이 최소화됨.
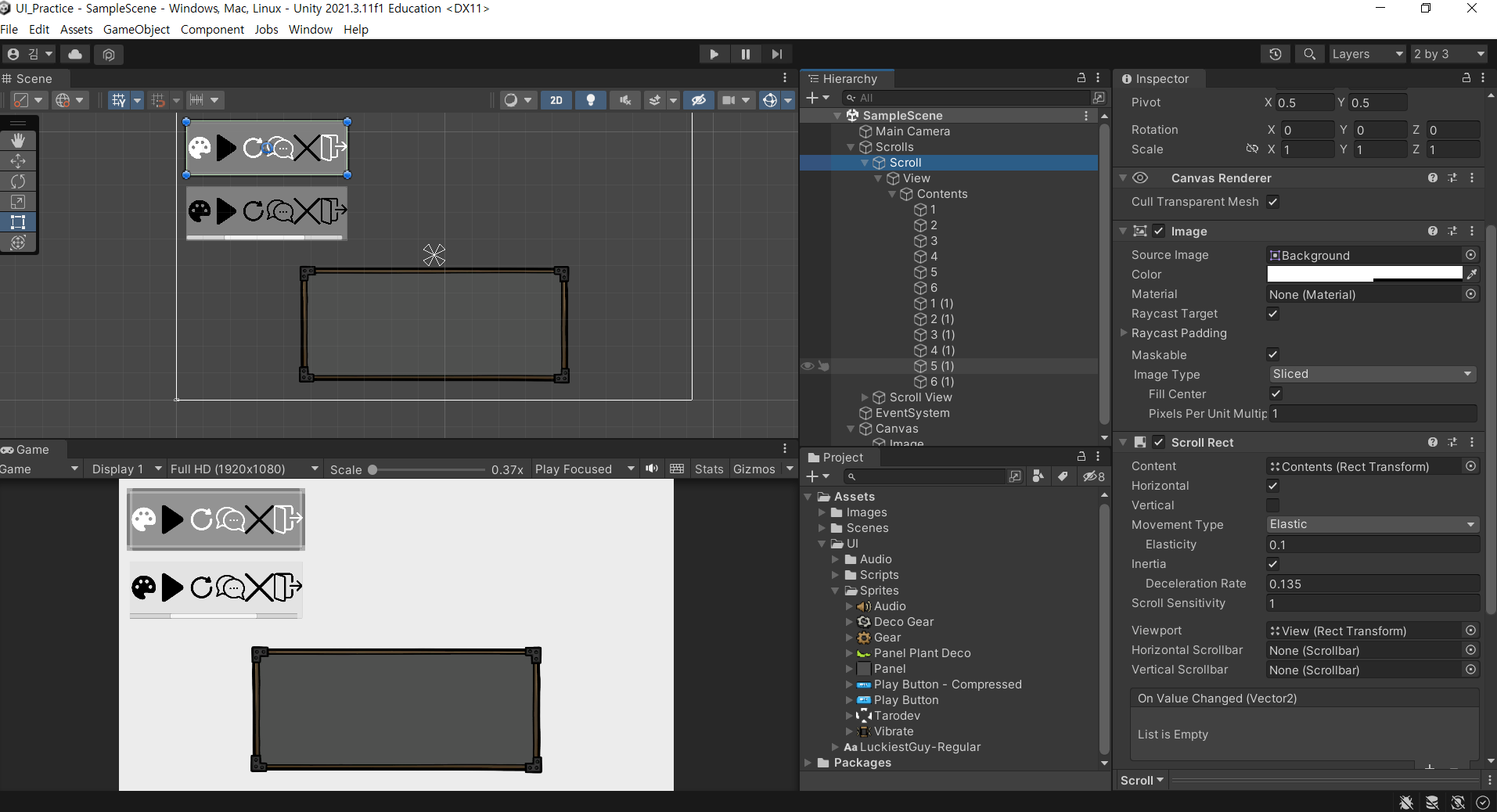
Scroll View
- Scorll View는 여러 UI요소들을 수직 혹은 수평 스크롤을 통해 조정이 가능하게 하는 역할을 가짐.
- Scroll Rect 컴포넌트 내에서 스크롤 패널 안의 콘텐츠, 방향, 스크롤 방식 등을 설정 가능함.
- Viewport는 실제 보여지는 콘텐츠들을 마스킹하는 역할을하는 Mask 컴포넌트를 가지고 있음.
- 여러 요소들을 그룹화하고 Layout Group 컴포넌트를 추가하여 자식 요소들을 다양한 방식으로 정렬할 수 있음. 또한 Content Size Filter 컴포넌트를 통해 스크롤에 적합한 사이즈를 자동으로 지정이 가능함.
 다음글이 없습니다.이전글이 없습니다.댓글
다음글이 없습니다.이전글이 없습니다.댓글