방명록
- Unity 게임 개발 #1 - 피하기 게임<rainRtan> 12023년 07월 26일 20시 42분 10초에 업로드 된 글입니다.작성자: noun06
유니티를 사용하여 개발한 비 피하기 모바일 게임입니다.
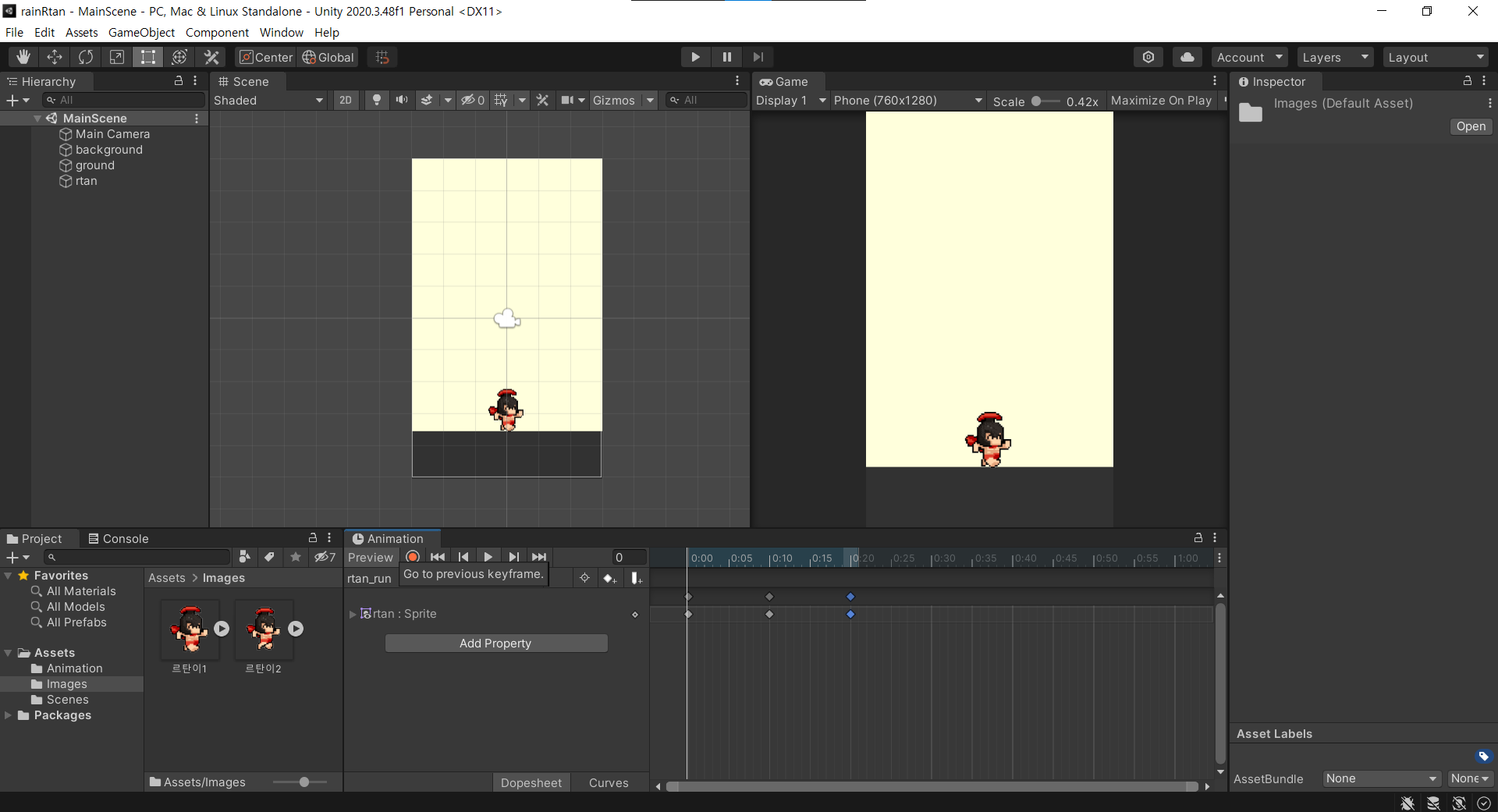
1. UI, 캐릭터 세팅
- game 화면 폰 사이즈(760 x 1280)으로 변경.
- background, ground 생성 후 색상 및 크기 설정.
- square 오브젝트의 sprite 부분에 이미지 넣고 레이어 순서 및 위치 설정하여 캐릭터 생성.

2. 애니메이션 세팅
- loop time(반복 동작) 체크.
- 캐릭터 오브젝트에 animation 추가.
- animation 탭 0/10/20초에 이미지 1, 2 추가하여 걷는 애니메이션 생성.

3. 캐릭터 오른쪽으로 이동
- transfrom.postition : 캐릭터 위치.
- Vector3(x,y,z) : x,y,z의 3차원값.
//rtan.cs float direction = 0.05f; //방향을 변수로 선언 void Update() { transform.position += new Vector3(direction, 0, 0); //x축 위치의 포지션 값 증가를 통한 이동 }4. 벽에 부딫혔을 시 반대 방향으로 이동
- x위치가 2.8f보다 클 때 왼쪽 방향으로 이동.
- x위치가 -2.8f 보다 작을 때 오른쪽 방향으로 이동.
//rtan.cs float direction = 0.05f; void Update() { if (transform.position.x > 2.8f) { direction = -0.05f; } if (transform.position.x < -2.8f) { direction = 0.05f; } transform.position += new Vector3(direction, 0, 0); }5. 벽에 부딫혔을 시 캐릭터 자체의 방향 전환
- transfrom.localScale을 통해 캐릭터 자체가 보고있는 방향 변경.
- x값이 2.8f보다 클 때 왼쪽 방향으로 보게함.
- x값이 -2.8f 보다 작을 때 오른쪽 방향으로 보게함.
//rtan.cs void Update() { if (transform.position.x > 2.8f) { direction = -0.05f; transform.localScale = new Vector3(-1, 1, 1); } if (transform.position.x < -2.8f) { direction = 0.0f; transform.localScale = new Vector3(-1, 1, 1); } transform.position +=new Vector3(direction, 0, 0); }6. 마우스 클릭으로 방향 전환
- 마우스 왼쪽 버튼 입력 시 변수 값 변경하여 방향 전환.
- 캐릭터가 보고 있는 방향을 변수로 선언하여 코드 간결화.
- Input.GetmouseButton : 마우스를 누르는 동안
- Input.GetmouseButtonDown : 마우스를 누르는 순간
- Input.GetmouseButtonUp : 마우스를 떼는 순간
- 괄호안 숫자 0 : 왼쪽 버튼, 1 : 오른쪽 버튼, 2 : 휠 버튼
//rtan.cs public class rtan : MonoBehaviour { float direction = 0.05f; float toward = 1.0f; //캐릭터 자체가 보는 방향 void Update() { if (Input.GetMouseButtonDown(0)) { toward *= -1.0f; //-1을 곱하여 부호를 바꿔 방향 전환 direction *= -1.0f; } if (transform.position.x > 2.8f) { direction = -0.05f; toward = -1.0f; } if (transform.position.x < -2.8f) { direction = 0.05f; toward = 1.0f; } transform.position += new Vector3(direction, 0, 0); transform.localScale = new Vector3(toward, 1, 1); } }7. 빗방울 세팅
- rain 오브젝트 만들고 색상 및 크기 설정.
- rigidbody 2d 컴포넌트를 달아 중력의 영향 받게 하기.
- rain과 ground의 충돌을 구현하기 위해 각 오브젝트에 collider 2d 달기, ground 오브젝트에는 'ground' 태그 설정.
8. 빗방울 충돌
- OncollisionEnter2d 함수 사용, rain과 ground가 충돌하였을 때 호출.
- rain이 'ground' 태그를 가진 오브젝트와 충돌하였을 시 Destroy() 함수로 인해 사라짐.
- OncollisionEnter : 물체간의 충돌이 처음 일어났을 때 호출
- OnCollisionStay : 물체가 충돌이 일어난 후 충돌이 지속될 때 호출
- OnCollisionExit : 물체간의 충돌이 끝나는 순간에 호출
//rain.cs void OnCollisionEnter2D(Collision2D coll) { if (coll.gameObject.tag == "ground") { Destroy(gameObject); // ground와 충돌 시 rain 파괴 } }9. 빗방울 랜덤 생성
- Random.Range()를 사용하여 위치 변수를 무작위 값으로 설정.
- 오브젝트의 타입(type)과 크기(size)를 변수로 지정하고 RandomRange()를 통해 무작위 값으로 설정.
- 각 타입 별로 다른 크기, 점수, 색상을 주어 차이를 둠.
//rain.cs int type; float size; int score; void Start() { float x = Random.Range(-2.7f, 2.7f); float y = Random.Range(3f, 5f); transform.position = new Vector3(x, y, 0); //위치 변수 값을 랜덤으로 지정 type = Random.Range(1, 5); //빗방울 타입 변수를 랜덤으로 지정 if (type == 1) { size = 1.2f; score = 3; GetComponent<SpriteRenderer>().color = new Color(100 / 255f, 100 / 255f, 255 / 255f, 255 / 255f); //오브젝트의 SpriteReneder 컴포넌트 중 color 값을 변경하여 지정 } else if (type == 2) { size = 1.0f; score = 2; GetComponent<SpriteRenderer>().color = new Color(100 / 255f, 130 / 255f, 255 / 255f, 255 / 255f); } else if(type == 3) { size = 0.8f; score = 1; GetComponent<SpriteRenderer>().color = new Color(100 / 255f, 150 / 255f, 255 / 255f, 255 / 255f); } else { size = 0.8f; score = -5; GetComponent<SpriteRenderer>().color = new Color(255 / 255.0f, 100.0f / 255.0f, 100.0f / 255.0f, 255.0f / 255.0f); } transform.localScale = new Vector3(size, size, 0); //오브젝트의 크기를 size 변수로 설정 }10. 빗방울 계속 생성
- 게임 전체를 관리하는 GameManager 생성.
- rain 오브젝트를 프리팹화하여 instantiate할 준비, gameManager 스크립트 내 변수에 rain 프리팹 넣기.
- InvokeRepeating 함수를 사용하여 makeRain() 을 0.5초 마다 실행.
- Instantiate는 새로운 복제(인스턴스)를 생성하는 기능을 가진 함수.
- 주로 게임 내에서 오브젝트나 프리팹을 기반으로 복제된 오브젝트를 동적으로 생성하는 상황에서 활용함.
- (총알 발사, 아이템 생성, 적 등작 등)
//gameManager.cs public GameObject rain; //rain 프리팹 void Start() { InvokeRepeating("makeRain", 0, 0.5f); // makeRain() 함수를 0초 후에 0.5초 간격으로 호출 } void makeRain() { Instantiate(rain); //rain 프리팹 복제 생성 }11. 점수 시스템
- gameManager의 싱글톤화.
- 클래스의 유일한 인스턴스를 저장하기 위해 static 변수 I를 선언.
- 이제 gameManager.I를 통해 어느 스크립트에서든 인스턴스에 접근이 가능함.
- 싱글톤 패턴이란 게임 내에서 특정 클래스의 인스턴스가 하나만 존재하도록 보장하여 각종 리소스나 상태를 효율적으로 관리하거나 접근하는데 사용되는 디자인 패턴임.
- 여러 스크립트 간의 데이터 공유를 가능하며 중복 인스턴스 생성을 방지함.
//gameManager.cs public static gameManager I; void Awake() { I = this; }- 전체 점수 totalScore(초기 값 0) 선언, 매개변수 score가 증가하게하여 점수가 올라가는 addScore() 함수 생성.
//gameManager.cs int totalScore = 0; //총 점수 public void addScore(int score) { totalScore +=score //매개변수 score을 증가 }- 캐릭터 오브젝트에 'rtan' 태그와 collider 추가.
- 'rtan' 태그를 가진 gameobject와 충돌 시 addScore 함수 호출 및 오브젝트 파괴.
//rain.cs void OnCollisionEnter2D(Collision2D coll) { //... if (coll.gameObject.tag == "rtan") { gameManager.I.addScore(score); //싱글톤을 통해 gameManager의 addScore()함수 호출 Destroy(gameObject); } }- 유니티 내에서 점수를 나타내는 text 오브젝트 UI를 생성 후, scoreText 변수에 넣기.
- 점수가 오를때마다 문자열로 바뀐 점수 text 오브젝트를 totalScore값으로 보여줌.
//gameManager.cs using UnityEngine.UI; public Text scoreText; //점수 텍스트 UI public void addScore(int score) { totalScore +=score; scoreText.text = totalScore.ToString(); //totalScore을 문자열로 변환하여 점수 텍스트 UI에 출력 }다음편에 계속..

'Unity' 카테고리의 다른 글
Unity 게임 개발 #6 - 카드 매칭 게임<Teammate-Cardgame> 2 (0) 2023.08.07 Unity 게임 개발 #5 - 카드 매칭 게임<Teammate-Cardgame> 1 (0) 2023.08.01 Unity 게임 개발 #4 - 고양이 밥주기 슈팅 게임<catvsdog> (2) 2023.07.31 Unity 게임 개발 #3 - 풍선 지키기 게임<myShield> (1) 2023.07.28 Unity 게임 개발 #2 - 피하기 게임<rainRtan> 2 (0) 2023.07.27 다음글이 없습니다.이전글이 없습니다.댓글